Cara Menciptakan Halaman Formulir Kontak Terbaru Di Blog

Bagi seorang blogger sangat di wajib kan untuk memasang atau membuat formulir kontak di blog yang kalian miliki. Ada pun fungsi dari kontak form itu tersebut yaitu semoga pengunjung sanggup mengubungi kalian dengan gampang lewat halaman formulir kontak yang kalian miliki. Dan perlu kalian ketahui halaman formulir kontak yakni salah satu syarat semoga di terima nya dikala kalian mendaftarkan atau mengajukan ajakan menjadi publisher di Google Adsense.
Dan pada kesempatan kali ini saya ingin menyebarkan Cara Membuat Halaman Formulir Kontak Terbaru di Blog. Meskipun sudah banyak yang menciptakan artikel menyerupai ini tapi semoga saja artikel yang saya buat kali ini berbeda dari yang lainnya. Bila kalian ingin mencoba nya silahkan ikuti langkah - langkah nya sebagai berikut.
Cara Membuat Halaman Formulir Kontak Terbaru di Blog
LANGKAH PERTAMA- Pertama yang perlu kalian lakukan yaitu silahkan kalian buka akun blogspot kemudian masuk ke Tata Letak > klik Tambahkan Gadged Setelah itu kalian klik lagi pada sajian Gadged Lainnya Di situ kalian akan menemukan Widget Formulir kontak silahkan kalian Klik dan Simpan. Lihat menyerupai teladan gambar di bawah ini.

TAHAP KEDUA
- Silahkan kalian klik sajian TEMA > Klik Tombol Edit HTML dan silahkan kalian copy isyarat di bawah ini kemudian letakan isyarat tersebut di atas isyarat </head>
<style type='text/css'> #ContactForm1,#ContactForm1 br{display:none} </style> Lalu klik Simpan
TAHAP KE TIGA
- Di tahap ini kalau kalian sudah mempunyai Halaman Contact Form kalian cukup menghapus isi dari halaman yang sebelumnya sudah kalian buat dan ganti dengan isyarat di bawah ini.
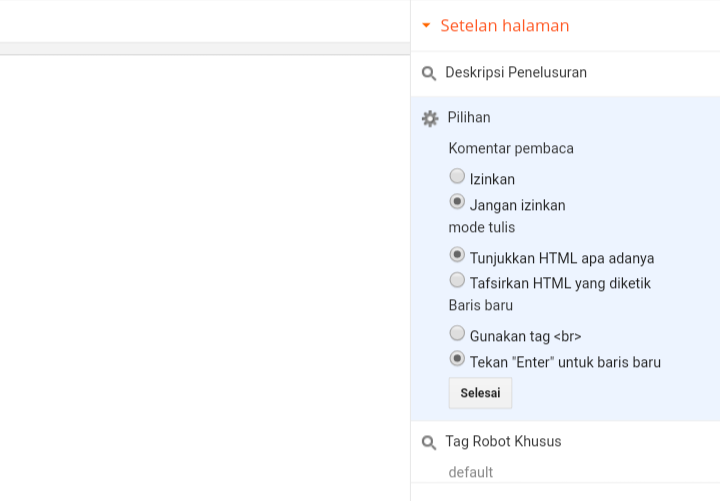
<form name="contact-form"> <div class='formcolumn1'> <input id="ContactForm1_contact-form-name" name="name" placeholder='Name' size="30" type="text" value="" /> </div> <div class='formcolumn2'> <input id="ContactForm1_contact-form-email" name="email" placeholder='Email' size="30" type="text" value="" /> </div> <div class='formcolumn3'> <textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder='Message' rows="7"></textarea> </div> <div class='formcolumn4'> <input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="Send Now" /> </div> <div style="max-width: 100%; text-align: center; width: 100%;"> <div id="ContactForm1_contact-form-error-message"> </div> <div id="ContactForm1_contact-form-success-message"> </div> </div> </form> <style scoped="" type="text/css"> #ContactForm1,#comments{display:none} #ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#f4f7f8;color:#222;border:0;border-bottom:1px solid #c6cbcc;transition:all .6s} #ContactForm1_contact-form-email-message{font-family:'Roboto';width:100%;height:250px;margin:10px auto;padding:14px;background:#f4f7f8;color:#222;border:0;border-bottom:1px solid #c6cbcc;transition:all .6s} #ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#f4f7f8;outline:none;border-color:#f24a4a} #ContactForm1_contact-form-submit{background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:10px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)} .formcolumn4{position:relative} .formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFG7VGfbvQU3F5LXCSwdVkAOscGObwSm20_h_wpPCwSo8xBoT14ScRt3LX3uDbBz_j9uhH6itwR8qSUPrvYiXULqU52mDdQJkrLdlZ0T9yLpCrmRcQd-gmDBpcsKyJmiZQZFoitGlyTczp/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0} #ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)} #ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px} form{color:#888} .formcolumn1,.formcolumn2{float:left;width:50%} .formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 10px 0 0} .formcolumn2{padding:0 0 0 10px} @media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}} </style> Dan untuk setelan halaman nya kalian sanggup liat teladan gambar di bawah ini.

LANGKAH TERAKHIR
- Silahkan kalian copy isyarat di bawah ini kemudian letakan isyarat tersebut di bawah nya isyarat Pada Langkah Ke Tiga
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '4181958665910829106';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d4181958665910829106','//cop4sberita.blogspot.com/','4181958665910829106'); _WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '4181958665910829106', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull')); //]]> </script> Silahkan kalian Ganti semua isyarat yang saya tandai dengan isyarat ID Blog Kalian, Dan jangan lupa Ganti cop4sberita.blogspot.com dengan nama blog kalian.
Jika semua sudah kalian edit dan di rasa sudah benar, kalian cukup klik Publikasikan. Dan silahkan kalian coba dengan mengirim Email di Halaman Formulir Kontak yang barusan kalian buat. Untuk teladan hasil nya menyerupai apa kalian sanggup lihat di Contact Saya.
Mungkin hingga di sini perjumpaan kita di artikel kali ini, semoga sanggup bermanfaat buat teman blogger yang sedang mencari Cara Membuat Halaman Formulir Kontak Di Blog. Selamat mencoba!